Tempo estimado de leitura: [est_time]
A última versão do CSS, denominada CSS 3, tem sido a mais popular e com ótima reputação entre a maioria dos designers, porém o processo de aprendizagem não é nada fácil, e muitos navegadores ainda não são compatíveis com todos os poderosos recursos que a linguagem possui.
Construir animações bacanas pode ser um processo muito complicado e com certeza consome muito tempo de desenvolvimento, e é nessa hora que utilizar bibliotecas prontas, que contém alguns recursos já montados pode ajudar muito no trabalho do dia a dia.
Pensando nisso este artigo contém as melhores ferramentas de animação CSS3 para te ajudar a criar suas próprias animações.
1. Magic CS33 Animations
2. CSS3 Animation Cheat Sheet
3. CSS3 Keyframes
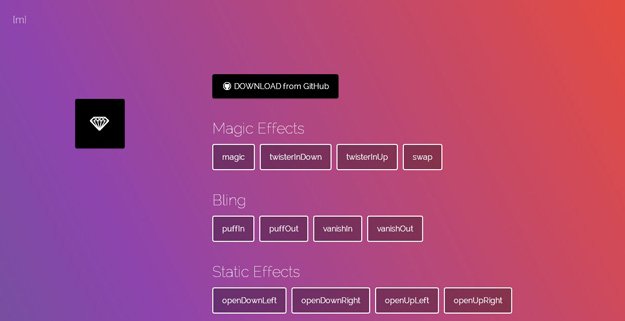
4. Magic
5. Animate.css
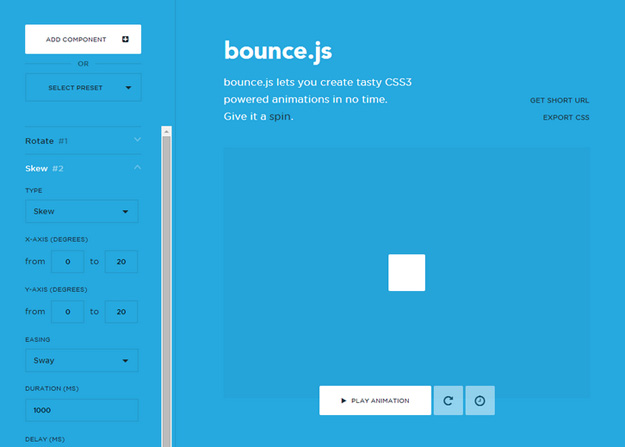
6. Bounce. Js
7. Hover.CSS
8. Ani.js
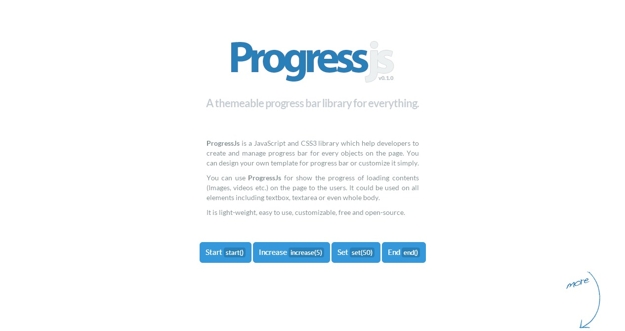
9. Progress.js
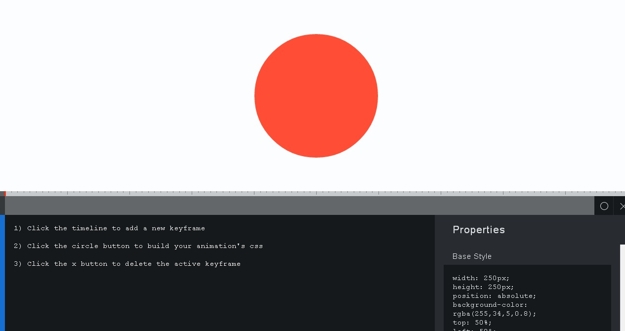
10. Keyframer
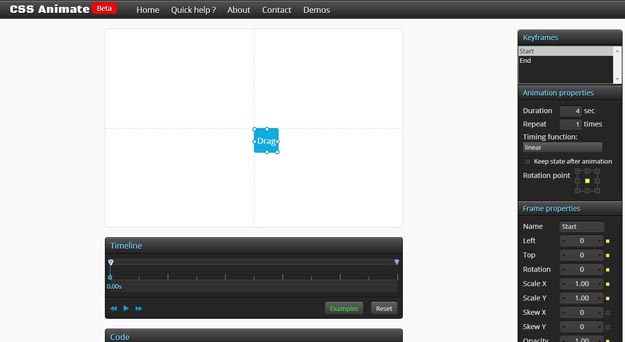
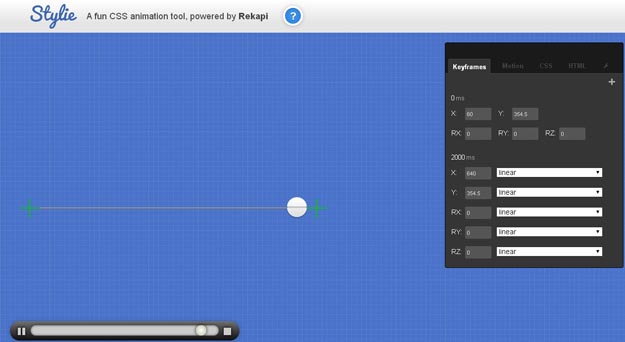
11. Stylie
12. CSSketch
13. ALighter
14. deCSS3
15. GFX
Fonte: Code Geekz